Images are important for making websites visually appealing and engaging. However, unoptimized images can slow down your site, leading to a poor user experience and lower search engine rankings.
From our experience, slow-loading images frustrate users and increase bounce rates, while search engines favor fast-loading sites. Optimizing your images not only improves user experience but also helps boost your SEO.
In this article, we’ll explain why image optimization matters and provide clear, practical tips to help improve your website’s performance and search rankings.
1. Improved Page Load Speed
Large, unoptimized images can significantly slow down page load times. Faster load times are essential for retaining visitors, as users tend to leave sites that take too long to display.
Optimizing images reduces file sizes, ensuring that pages load quickly, which is crucial for maintaining user interest and reducing bounce rates.


2. Enhanced User Experience
A fast-loading website ensures a seamless and enjoyable user experience. When images load quickly, users can navigate the site effortlessly and access content without delay.
This seamless experience keeps users engaged, encouraging them to explore more pages and spend more time on the site.
3. SEO Benefits
Search engines favor fast-loading websites in their rankings. Using descriptive alt text and file names can further boost your site’s visibility.
By optimizing images, you enhance your site’s load speed, which can lead to better rankings. Additionally, search engines rely on alt text to understand the content of images.
Properly optimized alt text helps search engines index your images accurately, improving your site’s visibility in search results.
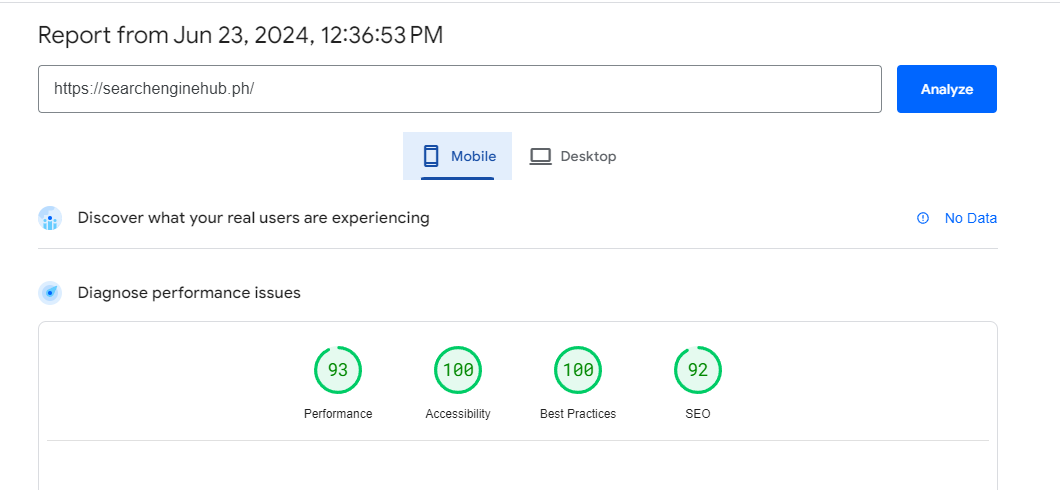
4. Mobile Optimization
As mobile usage continues to rise, optimizing images for smaller screens is essential. Large images can slow down mobile performance, frustrating users. Responsive images adjust their size based on the device, ensuring that mobile users have a smooth experience.
This optimization is vital for retaining mobile visitors and ensuring they have the same quality experience as desktop users.
5. Reduced Bandwidth and Storage Costs
Optimized images consume less bandwidth, leading to faster delivery and reduced hosting costs. Smaller image files mean less data needs to be transferred, making your website more efficient.
Using a Content Delivery Network (CDN) to serve images can further reduce load times by delivering content from servers closer to the user, enhancing performance.
It also improves your website’s scalability. As your site grows and attracts more visitors, the reduced load on your server resources allows for smoother scaling without needing significant infrastructure upgrades. This efficiency not only saves costs but also ensures a consistent and reliable user experience, regardless of the number of visitors.
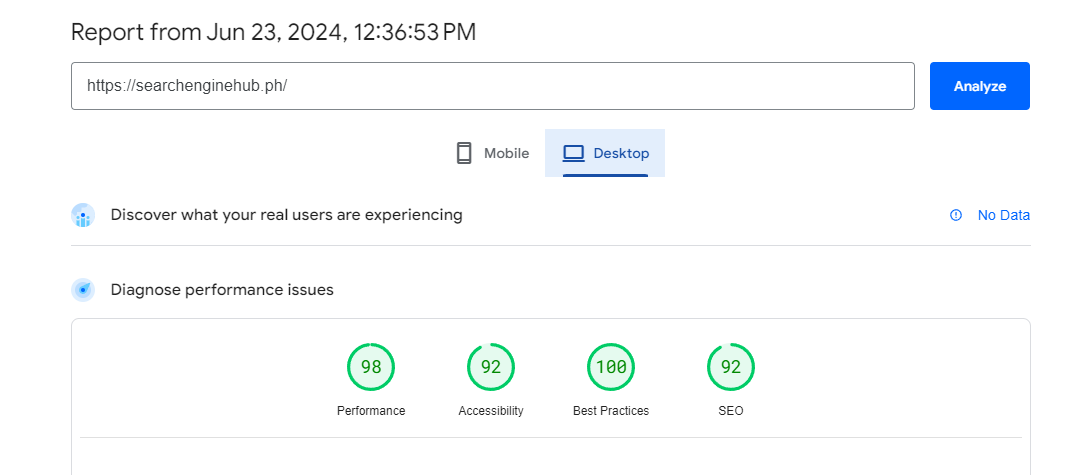
6. Better Core Web Vitals Scores
Core Web Vitals are metrics that evaluate web usability, including load time, interactivity, and visual stability. Optimized images contribute to better scores in these metrics, particularly in areas like Largest Contentful Paint (LCP), which measures loading performance.
High Core Web Vitals scores indicate a healthy website, which can positively influence search engine rankings.
7. Increased Conversion Rates
Fast-loading websites lead to higher conversion rates. When users can access content quickly, they are more likely to stay on the site and complete desired actions, such as making purchases or filling out forms.
Improved site performance through image optimization can directly impact the bottom line by increasing conversions and sales.
8. Practical Tips for Image Optimization
- Choosing the Right File Format: Use JPEG for photos, PNG for images requiring transparency, and WebP for a balance between quality and file size.
- Compressing Images: Utilize our free image conversion tool to reduce file sizes without compromising quality.
- Implementing Lazy Loading: Defer the loading of offscreen images until the user scrolls to them, reducing initial load times.
- Using Responsive Images: Implement srcset and sizes attributes to serve images that are appropriately sized for different devices.
Conclusion
Optimizing images is crucial for improving website performance and SEO. By implementing these best practices, you can ensure faster load times, better user experience, and higher search engine rankings, ultimately driving more traffic and conversions.
Implementing best practices for image optimization not only improves site efficiency but also boosts user satisfaction and conversion rates, making it a critical aspect of modern web development.
To further enhance your website’s performance and SEO, consider our comprehensive SEO monthly service. Check out our SEO Pricing Plans and let us help you achieve your online goals.