Website speed is a critical factor in SEO. It directly impacts how users interact with your site and how search engines rank your content. At Search Engine Hub PH, we’ve seen firsthand how improving speed can lead to better performance across the board, from user satisfaction to higher search rankings.
Here’s a step-by-step guide to optimizing your website speed for better SEO results.
Key Takeaways
- Faster websites improve user experience and search engine rankings.
- There are simple tools to measure site speed and highlight areas for improvement.
- Optimizing images, minifying code, and using browser caching are among the most effective strategies.
- Regular monitoring helps maintain your site’s speed and performance over time.
Steps for Enhancing Website Speed for SEO
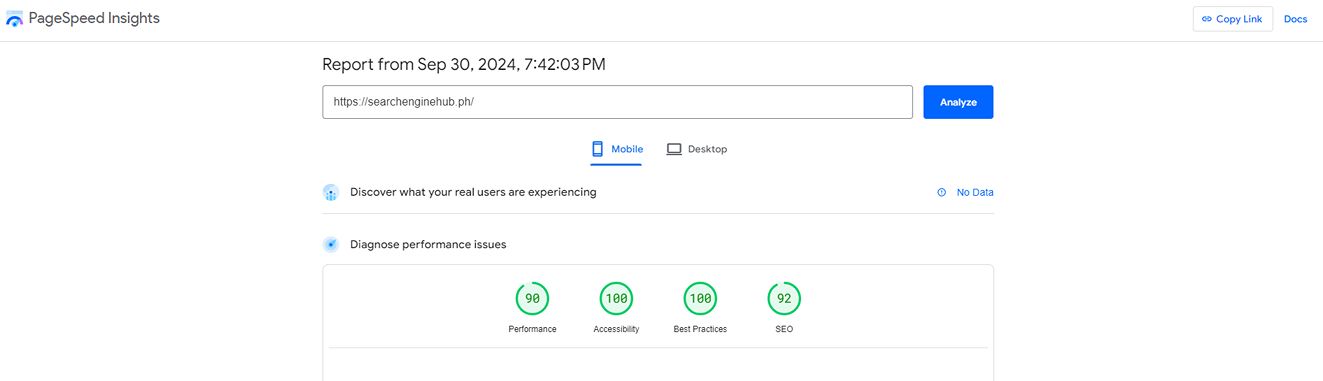
1. Evaluate Current Speed
The first step is understanding where your website stands. Tools like Google PageSpeed Insights and GTmetrix can provide a clear picture of your website’s speed and highlight areas for improvement. Key metrics such as First Contentful Paint (FCP) and Time to Interactive (TTI) measure how fast your site is for users and how soon they can interact with it.
It’s crucial to address any flagged issues, as even small improvements in these metrics can lead to better user engagement and SEO performance.

2. Optimize Images
Large, uncompressed images can slow down your site significantly. By resizing and compressing images, you can dramatically cut load times. The WebP image format, for instance, offers better compression without sacrificing quality, making it a preferred option for many websites.
Automating image optimization across your website can make a significant difference, especially if you frequently upload new media. This step alone can lead to faster loading times and better user experience, which search engines value highly.
3. Implement Browser Caching
Browser caching stores static files like images, CSS, and JavaScript on the user’s device, allowing your site to load faster on subsequent visits. Proper caching configuration ensures that returning visitors have a smoother experience, without having to reload all elements each time.
This is especially beneficial for websites with high traffic or repeat visitors, as it reduces the server load and speeds up load times for users.
4. Minify CSS and JavaScript
Unnecessary spaces, comments, and other characters in your CSS and JavaScript files increase file sizes, which slows down load times. Minifying these files removes all unnecessary elements while keeping the code functional, resulting in faster load times.
Minification is an easy win for speeding up a site, and there are tools available to automate this process, making it a simple yet impactful optimization.
5. Leverage a Content Delivery Network (CDN)
A CDN stores your website’s content on multiple servers around the world. When users access your site, the CDN delivers content from the server closest to them, reducing latency and speeding up the experience.
CDNs are especially helpful for websites with a global audience. By reducing the distance between your server and your users, you ensure a faster, more consistent experience no matter where they’re located.
6. Refine Your Website’s Code
Clean, well-organized code helps your site load faster and improves crawlability for search engines. Reducing redundant code, compressing files, and ensuring your HTML, CSS, and JavaScript are streamlined can make a significant difference in speed.
Ensuring your website’s code is optimized not only makes it faster but also improves its accessibility to both users and search engine bots.
7. Prioritize Key Content Loading
Loading the most important content first—especially the elements users see right away—can enhance perceived speed. Techniques like lazy loading, where images and other content load as the user scrolls down, keep the initial page load time fast while providing a seamless experience.
This is particularly useful for media-heavy websites, where delaying the loading of off-screen elements can reduce initial load times and keep users engaged.
8. Minimize Redirects
Every time a user is redirected, it adds a delay to the loading process. Minimizing the number of redirects on your site reduces these delays, helping your pages load faster.
A well-structured website with minimal redirects also improves user experience and keeps search engines from wasting time navigating unnecessary paths.
9. Update and Optimize Plugins
Plugins can slow down your website if they are outdated or poorly optimized. Regularly audit the plugins you use, ensuring they are updated and removing those that are no longer necessary.
For many websites, custom code can replace the functionality of bulky plugins, making your site more efficient. Reducing reliance on plugins can streamline your site and reduce potential points of failure.
10. Continuous Monitoring and Optimization
Website speed optimization is not a one-time task. Regularly monitoring your site’s performance with tools like Google Analytics and Lighthouse will help you stay on top of any issues that arise.
If new content or plugins slow down your site, prompt action can prevent a negative impact on your SEO and user experience.
Real-time monitoring helps ensure that your site maintains its speed and performance, protecting both your SEO ranking and your users’ experience.
Importance of Speed for SEO and User Experience
A fast website provides a better experience for users, leading to increased engagement, lower bounce rates, and higher conversion rates. Search engines take these signals into account when ranking websites. Simply put, the faster your website, the better it will perform in search results.
At Search Engine Hub PH, we’ve helped many clients achieve faster load times, leading to better engagement and improved rankings. Speed optimization is an essential part of any SEO strategy because it affects not just search engines, but the overall user experience.
To wrap it up!
Improving your website’s speed is crucial for SEO and user satisfaction. The steps outlined here—from evaluating speed to optimizing images and minifying code—are essential for keeping your website fast, secure, and SEO-friendly. Regular monitoring and updates ensure long-term success.
Need help with optimizing your website’s speed? Contact Search Engine Hub PH, and we’ll develop a solution tailored to your specific needs.